图片导入设置
Unity支持的图片格式
Unity最常用的图片格式:JPG、PNG、TGA
BMP:是Windows操作系统的标准图像文件格式,特点是几乎不进行压缩,占磁盘空间大。
TIF:基本不损失图片信息的图片格式,缺点是体积大。
JPG:一般指JPEG格式,属于有损压缩格式,能够让图像压缩在很小的存储空间,一定程度上会损失图片数据,无透明通道。
PNG:无损压缩算法的位图格式,压缩比高,生成文件小,有透明通道
TGA:支持压缩,使用不失真的压缩算法,还支持编码压缩。体积小,效果清晰,兼备BMP的图像质量和JPG的体积优势,有透明通道
PSD:是PhotoShop(PS)图形处理软件专用的格式,通过一些第三方工具或自制工具可以直接将PSD界面转为UI界面
Texture Type纹理类型设置
Texture Type=Default
大部分导入的模型贴图都是这种类型的
sRGB(Color Texture):启用后,可以将纹理存储到伽马空间中。
Alpha Source:指定如何生成纹理的Alpha通道。
None:无论输入纹理是否有Alpha通道,导入的纹理都没有Alpha通道
Input Texture Alpha:输入纹理中的Alpha
From Gray Scale:从输入纹理RGB值的平均值生成Alpha
Alpha is Transparency:启用可以避免边缘的过滤瑕疵
理解伽马空间和线性空间
线性空间:想象一下你有一个水龙头,当你转动水龙头时,水流出来的速度是均匀增加的。也就是说,如果你把水龙头转到一半的位置,水流就会是最大水量的一半。这种情况下,水流量和水龙头转动的角度之间存在一个直接、均匀的关系,这就像“线性”。
在图像处理中,线性空间就是指颜色亮度的变化是均匀的。如果你把一个图像中的某个区域的亮度提高50%,那么这个区域看起来就会比原来亮50%。这是一个直接、可预测的变化。
伽马空间:现在,让我们来看一个不同的例子。假设你在晚上看手机屏幕,你会发现即使屏幕亮度调得很低,你仍然能清楚地看到屏幕上的内容。但是,如果你在白天阳光下看同样的屏幕,你就需要把亮度调得非常高才能看清。这是因为人眼对光线的感觉不是均匀的:在暗的地方,我们对光的变化非常敏感;而在亮的地方,我们需要更多的光才能感觉到变化。
显示器也考虑到这一点,它们不会以线性的方式显示颜色亮度。相反,它们使用了一种叫做“伽马校正”的技术。这意味着当显示器显示图像时,它会调整颜色亮度,使得图像看起来更加自然和舒适。例如,如果图片中有暗部细节,伽马校正会确保这些细节不会因为太暗而丢失。
线性空间就像是用一支铅笔画画,每多涂一层颜色,纸上的颜色就会均匀变深。
伽马空间则像是用电脑绘图软件,当你增加颜色的强度时,软件会智能地调整颜色,使得最终的颜色看起来更符合我们的视觉习惯。
假设我们要在电脑屏幕上显示一张图片。如果我们不考虑伽马校正,直接在硬件上使用线性空间,那么图片可能会显得太暗或者颜色之间过渡不自然,因为显示器没有正确地再现颜色。但是,如果我们应用了伽马校正,使图像数据符合伽马空间,那么图像就会看起来更加自然,颜色过渡也会更平滑,因为这样可以更好地匹配人眼的感知方式。
理解什么是Alpha通道
想象一下你有一张普通的照片,它有三个主要的颜色:红色、绿色和蓝色(简称RGB)。这三种颜色组合在一起可以创造出我们看到的所有其他颜色。但是,有时候我们还需要额外的信息来告诉计算机图片的某些部分是否应该是透明的。
Texture Type=Normal Map
Create From Grayscale:启用此属性可以从灰度高度贴图创建法线贴图
Bumpiness:控制凹凸程度,值越大凹凸感越强
Filltering:如何计算凹凸值
Smooth:使用标准算法生成法线贴图
Sharp:生成比标准模式更锐利的法线贴图
Texture Type=Sprite
SpriteMode:图像提取精灵的方式
Single:按照原样使用精灵图像
Multiple:瓦片模式,如果是图集,使用该选项,可以在Sprite Editor编辑窗口自定义图片
Polygon:网格精灵模式
Pixels Per Unit
设置每单位像素的大小,用于控制精灵在世界空间中的大小。
在Unity编辑器中一个小方块就是Unity的单位
如果图片像素大小为20x20,设置Pixels Per Unit为20,那么这张图片刚好可以填充这个给小方块。如果设置Pixels Per Unit为10,那么需要4个小方块才能够填充这张图片。效果如下:

Mesh Type:网格类型(只有Single和Multiple模式才支持)
Full Rect:创建四边形,将精灵显示在四边形上
Tight:基于像素Alpha值来生成网格,更加贴合精灵图片的形状。任何小于32*32的精灵使用FullRect模式,即便设置为Tight模式也是Full Rect模式
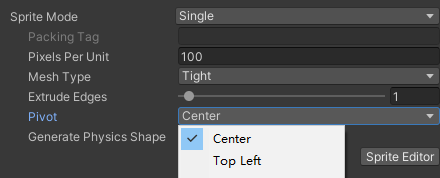
Pivot:精灵图片的轴心点,Single模式才有此选项,对应九宫格布局的九个点,还可以自定义。
Generate Physics Shape:启用此选项,Unity会自动根据精灵轮廓生成默认物理形状
Sprite Editor:编辑Sprite,需要安装2D Sprite包。
对Pivot属性的研究
图片的Pivot属性用于确定图片的中心点位置。它决定了图片在父对象(如一个GameObject)上的对齐方式。
我们设置pivot的原因:如果我们对一个运动的人物设置了Box Collider属性,有些运动的图像会进行位移,但是Box Collider不会,所以我们自定义中心点,保证Box Collider始终包含人物。
点击图片资源,在Spirte Mode模式下设置。默认情况下Pivot是图片的中心点。如下图所示。

纹理高级设置
Noe-Power of 2:如果纹理尺寸非2的幂如何处理
None:纹理尺寸大小保持不变
To nearest:将纹理缩放到最接近2的幂的大小
Read/Write Enabled:启用时可以使用Unity中提供的一些方法从纹理中获取到数据(一般需要获取图片数据时才开启)
Generate Mip Maps:允许生成MipMap
理解MipMap
说人话,开启MipMap功能后,Unity会帮助我们根据图片信息生成n张不同分辨率的图片。在场景中会根据我们离该模型的距离选择合适尺寸的图片用于渲染,提升渲染效率
什么是MipMap:想象一下你有一张非常大的图片,比如一张详细的风景画。当你从远处看这张画时,你会看到整个画面的大致轮廓,但你看不清细节,比如单个的树叶或石头。然而,如果你把眼睛凑近了看,就能看到所有的细节,包括每一片叶子和每一颗小石子。
MipMap就像是为这张大图准备的一系列“缩略图”,每个缩略图都是原图的一个更小、更模糊的版本。这些缩略图从小到大排列,最小的可能只有几个像素宽高,最大的则是原始图像本身。
假设你在玩一个赛车游戏,赛道两旁有很多树木。当你开车快速经过这些树时,它们在你的视野中只占很小的一部分。如果没有MipMap,计算机就会尝试渲染每棵树的所有细节,这会导致游戏运行缓慢,并且树看起来可能会有锯齿。
但是,有了MipMap,计算机可以选择使用更小、更模糊的树的图像来代替,这样不仅提高了游戏的运行速度,还使得远处的树木看起来更加平滑自然。当你靠近一棵树时,计算机会自动切换到更高分辨率的图像,让你能够看到更多的细节。
平铺拉伸设置
Wrap Mode平铺纹理时的方式
Repeat:在区块中重复纹理。
Clamp:拉伸纹理的边缘
Mirror:在每个整数边界上镜像纹理以创建重复图案
Mirror Once:镜像纹理一次,然后将拉伸边缘纹理
Per-axis:单独控制如何在U轴和V中上包裹纹理
Filter Mode纹理在通过3D变换拉伸时如何进行过渡?
Point:纹理在靠近时变为块状
Bilinear:纹理在靠近时变得模糊
Trilinear:纹理在不同的Mip级别之间模糊
纹理平台打包相关设置(重要)
Max Size:设置导入的纹理的最大尺寸,即使美术出的很大的图,也可以通过这里把它们限制在一定范围内
Resize Algorithm:当纹理尺寸大于指定的Max Size时,使用哪种缩小算法
Mitchell:默认米切尔算法来调整大小,该算法是最常用的尺寸缩小算法
Bilinear:使用双线性插值来调整大小。如果细节很重要的图片,可以使用它,它比米切尔算法保留的细节更多。
Format:纹理格式。各平台支持的格式有所不同,如果选择Automatic会根据平台使用默认设置。
Compression:选择纹理的压缩类型
None:不压缩纹理
Low:以低质量格式压缩纹理
Normal Quality:以标准格式进行 压缩
High Quality:以高质量格式压缩纹理
什么是纹理格式?
在Unity中,纹理就像是给3D模型穿上衣服的“贴图”。想象一下你有一件白色的T恤,如果你想让它看起来像一件牛仔衬衫,你可以给它印上蓝色的图案。在3D世界里,纹理就是这些图案,它们让模型看起来更真实、更详细。
但是,纹理不仅仅是图片文件,它们还有不同的“格式”,就像衣服有不同的材质(棉、丝绸、羊毛等)。纹理格式决定了纹理如何存储和显示,影响着图像的质量、文件大小和性能。
为什么不同平台的纹理格式不一样?
每个平台(如Windows、iOS、Android、PS4等)都有自己的图形硬件和操作系统,它们对纹理的支持也各不相同。为了确保游戏或应用在不同平台上都能正常运行,并且表现最佳,开发者需要为每个平台选择最合适的纹理格式。
PC:PC通常有强大的显卡,可以支持多种高级纹理格式,如DXT5、BC7等。这些格式提供了非常好的图像质量和性能。
iOS:苹果设备有自己的PVRTC格式,这种格式专门为iOS设备优化,可以在保证图像质量的同时节省内存。
Android:安卓设备种类繁多,硬件差异较大。为了兼容性,开发者通常会选择ETC2格式,因为它被大多数安卓设备支持,并且性能较好。
WebGL:对于网页游戏,纹理格式需要与浏览器兼容。S3TC(DXT)是一种常见的选择,因为它被大多数现代浏览器支持。
纹理压缩是什么?
纹理压缩是一种用于减少纹理文件大小和提高渲染性能的技术。它通过特定的算法来减小图像数据量,同时尽量保持视觉质量。
大多数现代GPU都支持直接解压和渲染压缩纹理。你只需要在Unity或其他开发工具中选择合适的压缩格式,然后将纹理导入项目。引擎会自动处理压缩和解压过程,开发者不需要额外编写代码。
图片设置预设
如果想要这张图片的导入设置能够应用到其他图片上,我们应该添加预设。
在图片导入设置的最上方的右方有一个“左右箭头”的图标。点击这个可以进行将这个设置保存再来,或者可以选择保存下来的预设应用到该属性上。
Sprite Editor精灵编辑器
单张图片编辑(Simple)
图片基础设置
Name:名字
Position:在图片中的偏移位置和宽高
Border:边框,用于设置九宫格的4条边。如果我们对图片进行拉伸就可以设置九宫格。
Pivot:轴心点的位置
Pivot Unit Mode:轴心点单位模式
Normalized:标准化模式,0~1,以百分比的方式,图片的左下角为0,0,右上角为1,1
Pixels;像素模式,
Custom Pivot:自定义轴心点
Custom Outline(决定渲染区域)
Snap:将控制点贴近在最近的像素
Outline Tolerance:轮廓点的复杂性和准确性,0~1值越大轮廓点越多,越正确
Generate:生成网格轮廓
一张图像默认是有一个正方形(两个三角面)进行渲染,但是图像中的内容有很多透明区域,我们可以通过这种方式将这些透明区域也去掉。只渲染框选中的内容(这可能会有很多个三角面)。
Custom Physics Shape(决定碰撞判断区域)
与上面是一致的,但是生成的是碰撞检测的区域。
多张图片编辑(Multiple)
自动分割Automatic
Pivot:单张图片轴心点位置
Custom Pivot:自定义轴心点
Method:如何处理现有对象
Delete Existing:替换掉已经旋转的任何矩形
Smart:尝试创建新矩形同时保留或调整现有矩形
Safe:添加新矩形而不更改任何已经存在的矩形
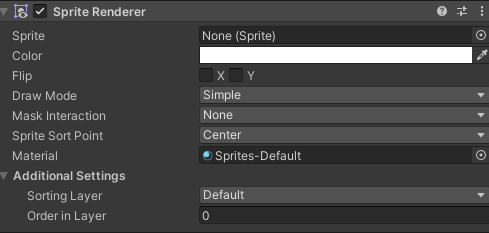
Sprite Renderer 组件
组件参数说明

Color属性:与该精灵图进行混色。
Flip属性:与轴心点进行翻转。x是左右翻转,y表示上下翻转。
Sorting Layer属性:可以通过 Sorting Layer属性 设置多个分类图层
Mask Interaction属性:精灵遮罩交互(需要搭配Sprite Mask使用)
Draw Mode属性:下面会研究的。
Draw Mode绘制模式
当尺寸变化时的缩放方式
Simple简单模式:缩放时整个图像一起缩放
Sliced切片模式:九宫格切片模式(十字区域缩放,4个角不变化)一般用于变化不大的纯色图,需要将精灵的网格类型设置为Full Rect
Tiled平铺模式:将中间部分进行平铺而不是缩放(需要将精灵网格类型设置为Full Rect)
Continuous:当尺寸变化时,中间部分均匀平铺
Adaptive:当尺寸变化时,类似Simple模式,当尺寸达到Stretch Value时,中间才开始平铺
Sprite Renderer排序
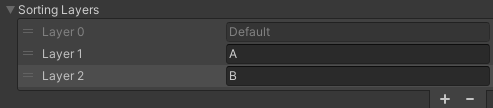
如下图,我们制作2个Sortring Layer层,分别命名为A和B。并且准备两张图片。

如果2张图片的Sortring Layers相同, 在场景面板中,越往下的越后渲染。所有在摄像机视野中,上面的的图片会被下面的图片覆盖掉。
如果2张图片Sortring Layers相同, 那么就取决于order in layer的大小。数值越大,越后渲染。
如果2张图片Sortring Layers不同, 那么就取决于Sortring Layers的顺序。B在A的上面,那么B会后渲染,那么B会覆盖掉A
Sprite Mask遮罩
结合SpriteRenderer组件中的mask interaction属性使用
Sprite:遮罩图片
Alpha Cutoff:如果Alpha包含透明区域和不透明区域之间的混合,则 可以手动确定所显示区域的分界点(0~1)
Custom Range:自定义遮罩范围,开启后可以设置遮罩的范围,按照排序层来划分
Sprite图集
为什么要打图集?
打图集的目的就是减少DrawCall 提高性能
在Unity中打开自带的打图集功能
Edit—>Project Setting—>Editor
Sprite Packer(精灵包装器,可以通过Unity自带图集工具生成图集)
Disabled:默认设置,不会打包图集
Enabled For Builds(Legacy Sprite Packer):Unity仅在构建时打包图集,在编辑模式下不会打包图集
Always Enabled(Legacy Sprite Packer):Unity在构建时打包图集,在编辑模式下运行前会打包图集
Padding Power:选择打包算法在计算打包的精灵之间以及精灵与生成的图集边缘之间的间隔距离这里的数字 代表2的n次方
Enabled For Build:Unity进在构建时打包图集,在编辑器模式下不会打包
Always Enabled:Unity在构建时打包图集,在编辑模式下运行前会打包图集
打包图集面板参数
Mater:主图集
Allow Rotation:选中此选项在打包图集时对图片元素进行旋转,可以最大限度提高组合后的图集密度;注意!!!如果时UI图集,请禁用此选项,因为打包时会将场景中的UI元素旋转
Tight Packing:选中此选项后,在打包图集时使用图集轮廓来打包,而不是根据进行,可以最大限度提高组合后的图集密度
Padding:图集各个图片的间隔像素。比如设置为4,则图集中的各个图集的间隔为 2^4 = 16个像素
通过代码控制图集内容
public class 加载图集图片 : MonoBehaviour
{
private void Start()
{
GameObject go = new GameObject();
SpriteAtlas spriteAsset = Resources.Load<SpriteAtlas>("MyAtlas");
go.AddComponent<SpriteRenderer>().sprite = spriteAsset.GetSprite("2");
}
}对Draw Call的研究
想象你正在组织一次野餐,你需要把食物从厨房搬到野餐地点。每次你只能搬一样东西,比如一块蛋糕、一瓶饮料、一盘水果等。每一次往返厨房和野餐地点的过程就像是一个Draw Call。
在Unity中,Draw Call(绘制调用)是指当渲染器需要将游戏对象绘制到屏幕上时,向图形处理单元(GPU)发送的一次请求。每次Unity决定要绘制一个物体,它就会发出一个Draw Call。这个过程包括准备和传输必要的数据(如顶点、纹理、材质等)给GPU,然后让GPU进行渲染。
说人话:如果你想要将一个游戏对象渲染在屏幕上时,他都要去告诉GPU,对GPU说,我想要将这个游戏对象渲染到屏幕上,GPU说,收到了,我会帮你渲染。这么一次过程就是Draw Call的一次请求。
注意:假设一个游戏场景中右3张图片A、B、C,其中A、C在一个图集上,B在另外一个图集上。
如果在A和C中间穿插B,则Draw Call为3,因为层级的穿插会打断图集的批处理
如果时A、C、B的渲染顺序,则Draw Call为2
SpriteShape
SpriteShape是精灵形状,用于制作2D游戏场景地形或者背景。
必须有Package Manager中导入SpriteShape工具
Sprite Shape Profile 精灵形状概述文件
Use Sprite Borders:是否使用精灵边框,用于九宫格拉伸
Texture:用于填充实心部分的纹理(使用的纹理的平铺模式必须时Reapea重复模式)
Offset:纹理偏移量
Angle Ranges:角度范围
Start:起始角度
End:结束角度
Order:Sprite相交时的优先级,优先级高的显示在前面
Corners:指点角显示的精灵图片




评论区