官方文档
UIText
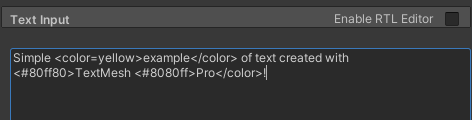
Text Input

Text:显示在屏幕上的文本。
Enable RTL Editor:当我们勾选这个选项后,它会将文本进行翻转。
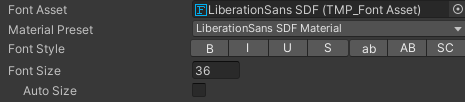
Font

Font Asset:字体资源(可以使用Unity自带的字体资源,也可以使用TTF标准字体文件资源),可以在TextMesh Pro settings(Project Setting/TextMeshPro/Settings)中去设置新创建文本对象的字体资源,这样每次创建新的文本对象时就不需要手动指定字体了。

Material Preset:字体材质。每个字体资源都有一个字体材质(可以修改字体的颜色、纹理等)。我们也可以自定以材质。
Font Style:字体样式
B:加粗
I:倾斜
U:下划线
S:删除线
ab:全部字符小写
AB:全部字符大写
SC:小写字母是大写,大写字母比小写字母更大一点
Font Size:字体大小
Auto Size:自动大小,当我们勾选自动大小,就又会多出几个属性。
Min:最小字体大小
Max:最大字体大小
WD%:字体宽度调整百分比(这种方法通常只适用于数字)
Line:行高
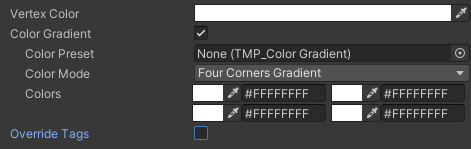
Color

Vertex Color:基础颜色(可以于材质中的颜色进行混合)
Color Gradient:颜色渐变
Color Preset:预定义的颜色渐变,当你修改了颜色渐变,它会直接影响全局。
Color Mode:颜色模式
Single:单一颜色,会和基础颜色进行混合
Horizontal Gradient:水平渐变
Vertical Gradient:垂直渐变
Four Corners Gradient:四角渐变
Colors:具体的渐变颜色,根据颜色模式的不同而改变
Override Tags:启用覆盖标签,当勾选它后,它会覆盖通过富文本标签修改颜色的文本。
Spacing和Alignment

Spacing:字符间隔
Character:字符与字符之间的间隔
Word:单词与单词之间的间隔
Line:行与行之间的间隔
Paragraph:段落与段落之间的间隔
Alignment:对齐方式
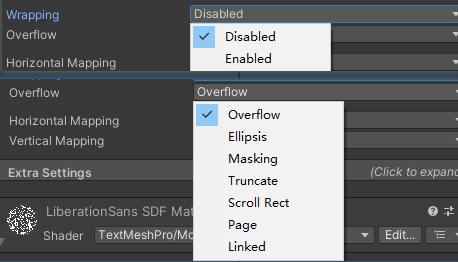
Wrapping and Overflow

Wrapping:如果一行满了,是否换行
Overflow:如果超出显示区域,如何显示
Overflow:不会隐藏超出部分,扩展
Ellipsis:当文本超出显示区域时,会截断文本并在末尾插入省略号(…)
Masking:类似于Overflow模式,但是通过着色器隐藏超出显示区域的所有内容
Truncate:直接截断超出显示区域的文本
Scroll Rect:一种遗留模式,类似于Masking,主要是为了兼容旧版本的TextMesh Pro项目。对于新项目,推荐使用Masking模式。
Page:未遇到,遇到了再去研究
Linked:允许文本扩展到另一个你选择的TextMesh Pro游戏对象中。这对于创建多列文本非常有用,可以实现文本在多个文本框之间的连续流动。
3DText
字体资源
每一个字体资源有两个子资源
Font Atlas:字体图集,包含了字体资源中所有的文本纹理
Font material:字体材质,可以通过着色器改变字体的外观
创建字体资源:选择导入的字体,然后点击字体,Asset > Create > TextMeshPro > Font Asset
获得字体特性:勾选后,允许你利用源文件中的高级排版功能(连写、替代等)
如何重置字体资源:选中的Font Asset的Inspector面板中,找到右上角的菜单按钮(通常是一个带有下拉箭头的小按钮或三条水平线的图标)并点击展开
清空动态数据构建:选择“Clear Dynamic Data on Build”:在这个部分内,你会看到一个名为“Clear Dynamic Data on Build”的选项。勾选这个复选框以启用该功能。启用后,在每次创建构建或关闭编辑器时,系统将自动清除字符表、字形表以及重置图集纹理大小,但会保留所有字体特性表的数据。
字体资源属性
Face Info
遇到了在详细看
Generation Settings
包含了用于生成字体资源的各种参数和选项。这些设置决定了字体资源的特性和如何生成字符图集
Multi Atlas Textures:控制是否是有多个图集纹理来确定是否生成图集。勾选后,根据需求来动态生成多种图集纹理。
Atlas & Material
当你生成字体资源时,Font Asset Creator所创建的子资源。这些子资源主要包括字体图集(Atlas)和材质(Material)
Font Weights
控制粗体和斜体文本的外观
Fallback Font Assets
如何处理当前字体资源中未包含的字符,通过回退字体列表(Fallback Font List)来扩展字符支持
回退字体机制
搜索回退字体列表:当遇到当前字体资源不支持的字符时,TextMesh Pro会遍历你在回退字体列表中指定的其他字体资源,直到找到包含所需字符的字体。
使用找到的字体渲染字符:一旦找到合适的字体资源,TextMesh Pro将使用该字体来渲染相应的字符。
Glyph Table
字型表,包含了每个字形相关的信息
Glyph Adjustment Table
字形调整表,主要用于控制特定字符对之间的间距
Font Asset Creator
将Unity字体资源转换为TextMesh Pro字体资源的工具
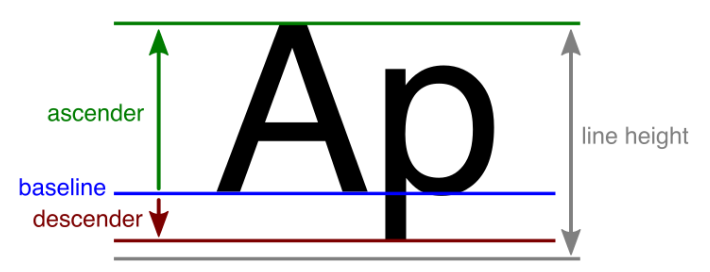
Line metrics
行度量

基线:你写字时字母“坐”着的那条看不见的线。蓝色的线。
上行高度:像“b”,“d”,“h”等会有一部分超出其他字母的高度,这部分超出的部分就是上行高度。它是指从基线到这些高字母顶部的距离。绿色的线
下行高度:一些字母如“g”,“j”,“p”会有部分低于基线,这部分低于基线的距离就叫做下行高度
行高(Line Height):当你写多行字的时候,两行字之间的距离就叫行高。它包括了上一个字的最高点到下一个字最低点之间的全部空间。
About SDF fonts
Signed Distance Field (SDF)渲染技术在TextMesh Pro中被用来生成字体资源,使得字体在变换和放大时看起来依旧清晰,并支持轮廓和投影等效果。
Dynamic fonts assets
动态字体资源的工作原理:
按需加载:动态字体资源开始时是一个空白的图集,当游戏中实际使用到某个字符时,这个字符就会被自动添加到图集中。这意味着你不需要预先决定哪些字符需要包含在字体资源中,因为它们会在需要时自动加入。
创建动态字体资源:
从主菜单创建:
在Unity的主菜单中,选择
Assets > Create > TextMeshPro > Font Asset或者使用快捷键Ctrl/Cmd + Shift + F12。这将创建一个新的空字体资源,默认情况下它是动态的。
将现有字体资源转换为动态:
首先,在项目窗口中选中你想要转换的字体资源。
然后,在
Inspector面板中打开该资源。找到
Generation Settings下的Atlas Population Mode属性,并将其设置为Dynamic。这样,你就将一个现有的字体资源转换为了动态模式。
重置动态字体资源
在Inspector面板中,通过齿轮图标菜单或右键上下文菜单选择“Reset”选项。然而,对于动态字体资源而言,“Reset”命令的影响范围是特定的,并不会将所有属性重置为其默认值,而是主要影响以下几个方面:
字体图集(Font Atlas):这涉及到存储字符图像的纹理。当您重置一个动态字体资源时,字体图集会被调整以仅包含当前由使用该字体资源的TextMesh Pro文本对象所使用的字符/字形。
字符表(Character Table):记录了哪些字符被包含在字体资源中。重置后,这个表将只包括那些当前正在被使用的字符。
字形表(Glyph Table):与字符表类似,但它更具体地关联到每个字符对应的字形信息。重置操作会更新这个表,使其仅包含现有使用的字形数据。
字形调整表(Glyph Adjustment Table,即字偶距调整kerning):用于微调字符间距的信息。重置后,这个表也会被更新为仅包含当前使用的字符对的调整信息。
特别注意
如果动态字体资源当前未被任何对象使用,那么重置会导致字体图集的纹理大小调整为0 x 0像素,因为没有字符在使用中。
对于静态字体资源,执行重置命令时,虽然字符表、字形表以及字形调整表会被清空,但字体图集纹理本身不会发生变化,仍保持原有的状态。
Fallback font assets
什么是回退字体系统?
假设你在开发一款支持中英文的游戏。
首先,你为游戏创建了一个主要字体资源,专门用于显示英文文本。因为英文字母表相对较小(总共26个字母加上一些标点符号等),所以你可以将所有需要的字符都放在一个字体图集中。
然而,游戏中也有部分中文内容。中文字符非常多,远远超过了一个字体图集所能承载的数量。如果你试图把所有可能用到的中文字符都加进一个字体图集里,那将是不切实际的,因为这会导致图集非常庞大,影响性能。
为了解决这个问题,你可以设置一个或多个回退字体资源,专门用来存放中文字符。当游戏尝试显示某个不在主要字体资源中的中文字符时,它会自动查找并使用这些回退字体资源中的相应字符。
本地回退资源和全局回退资源
本地回退资源:每个字体资源都可以拥有自己的回退字体列表
全局回退资源:设置应用于项目中所有TextMesh Pro字体资源的全局回退字体资源
回退链
回退链的资源列表及其搜索顺序:
文本对象的本地回退字体:首先,TextMesh Pro会在分配给该文本对象的字体资源的本地回退字体列表中查找。这是最直接相关的回退资源集合。
项目级别的全局回退字体:如果在文本对象的本地回退字体中没有找到所需的字形,接下来会检查项目级别设置的全局回退字体资源。
默认系统字体:若前两步仍未找到所需字形,TextMesh Pro可能会尝试使用系统的默认字体作为最后的手段来寻找缺失的字形。不过,这一步骤依赖于具体的实现细节和配置。
其他可能的资源:根据TextMesh Pro的具体版本和配置,还可能存在其他的资源或机制参与到回退链中,例如特定语言包或者额外的插件提供的支持。
Color emojis
你可以在文本中包含彩色字体和表情符号
如何导入Color emojis
导入支持彩色表情符号的字体文件
首先,确保您已经获得了包含彩色表情符号的字体文件,并将其导入到您的Unity项目中的Assets文件夹里。
创建彩色字体资源
在Unity编辑器中,右键点击Assets窗口内的任意位置。
选择 Create > TextMeshPro > Font Asset > Color。这一步非常重要,因为它确保了您创建的字体资源使用了正确的着色器(Sprite)和正确的图集渲染模式(Color),从而支持彩色字形。
注意:改版了之后,是选择一个精灵图片,右键
Create > TextMeshPro > Font Asset > Sprite Asset
配置字体资源
在创建字体资源后,选择该字体资源以在Inspector面板中打开它的设置。
确保设置了正确的源字体文件(即您之前导入的那个包含彩色表情符号的字体文件)。
调整其他必要的设置以确保字体资源正确地反映了您的需求。
将字体资源添加到TMP Settings的回退列表中
打开TextMesh Pro的设置。您可以通过两种方式访问:
直接找到并打开TMP Settings资产。
或者通过菜单栏选择 Edit > Project Settings > TextMesh Pro > Settings 来进入项目设置中的TextMesh Pro部分。
在TextMesh Pro的设置中,找到Fallback Emoji Text Assets部分。
将您刚刚创建的彩色字体资源添加到这个部分。这意味着当TextMesh Pro无法在主要字体资源中找到某个字符时,它将尝试从这里列出的回退字体资源中查找相应的字符,包括彩色的表情符号。
如何在文本中包含表情?
使用Unicode编码
直接在文本中通过输入表情符号的Unicode编码来包含它们。例如,输入 \U0001F60A 可以表示一个微笑的表情符号😊。请注意,正确的Unicode编码应该用大写的“U”,并且对于大多数编程语言或文本编辑工具,您可能需要调整格式,比如使用 "\uD83D\uDE0A" 在某些环境中。
使用操作系统虚拟键盘
许多现代操作系统都提供了虚拟键盘,其中包含了各种表情符号。您可以通过打开系统的虚拟键盘,选择所需的表情符号,然后将其插入到您的文本字段中。
从外部文本编辑工具复制粘贴
您可以使用任何支持表情符号的文本编辑工具(如Microsoft Word、Google Docs或其他在线工具)来查找并复制表情符号,然后将它们粘贴到您的目标文本字段中。这种方法简单直接,适合不熟悉Unicode编码的用户。
富文本标签
标签属性和值
使用值:<tag="value">
使用属性:<tag attribute="value">
属性/值的类型
Decimals:数字,比如:
Percentages:百分比,比如:
<size=120%>123</size>Pixel values:像素值,比如:
Font units:字体单元,比如:
<cspace=0.3em>Character</cspace>Hex color values:十六进制颜色值,比如:
<#a0ffa0>baseic</color>Names:名字,比如:
标签的作用域和嵌入标签
对于连续的颜色标签:<color="red">Red, <color="blue">Blue,</color> and red again.

如果有一个结束标签,它会连续前面的颜色
常用的标签类型
<size>:字体的大小
<u>:下划线
<color>:颜色
<pos>:在一行的百分比位置
<i>:倾斜
<s>:删除线
<sub>:下标
<sup>:上标
<mark>:高亮
<allcaps>:全部大写
<smallcaps>:全部大写,大写字母比小写字母更大一点
<cspace>:字符与字符之间的间距
Style Sheets
创建自定义文本样式
假设你希望文本中的标题具有特定的样式:大字体、红色、粗体,并且两侧有星号(*),最后跟随一个换行符。你可以这样定义这个样式
<style="heading">*Big Red Bold Heading*</style>
创建Style Asset
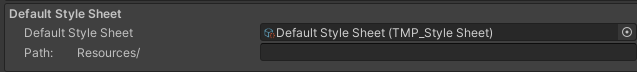
首先我们需要打开ProjectSetting/Text Mesh Pro / Default Style Sheet

它有一个默认定义Style Sheet资源,当你使用<style="heading">*Big Red Bold Heading*</style> 会去这里面查找自定义的文本文件。
当然你也可以直接创建Style Asset资源,将其放到Resources文件夹下(也可以自定义文件路径,通过Path)
Sprites
Text Mesh运行你通过富文本的方式将精灵嵌套在文本中
如何创建精灵资源Sprite Asset
准备多个精灵的图集纹理
首先,确保您已经准备好了一个包含多个精灵的图集纹理。这个图集应该是一张大图,里面包含了您想要用作精灵的所有小图像。
设置纹理类型(Texture Type)为Sprite (2D and UI)
设置Sprite Mode为Multiple
打开Sprite Editor并切割精灵
点击精灵图片,右键
Create > TextMeshPro > Sprite Asset来创建一个新的Sprite Asset
Sprite Asset 属性
Sprite Info
提供了对Sprite Asset的基本信息的访问
Fallback Sprite Assets
当TextMesh Pro在当前Sprite Asset中找不到所需的精灵时,会自动尝试从这里列出的回退Sprite Asset中查找
Sprite List (新版本叫Sprite Character Table)
列出了当前Sprite Asset中包含的所有精灵
如何通过富文本标签使用
需要拖拽Sprite Asset到全局回退链中,或者将其拖拽到本地回退链

通过index去使用:
<sprite index=12>index的简写模式:
<sprite=12>通过名称访问默认Sprite Asset中的精灵:
<sprite name="EmojiOne_6">从另一个Sprite Asset中访问精灵:
<sprite="Nature_props_01" index=0>
注意:从另一个Sprite Asset中访问精灵,必要要把Sprite Asset放在Resources/Sprite Assets文件夹下
颜色渐变
Shader相关
设置
Default Style Sheet

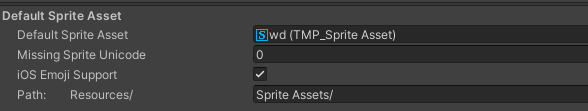
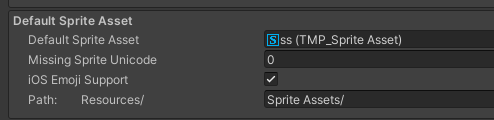
Default Sprite Asset

Default Sprite Asset:选择一个默认的Sprite Asset。如果你选择了一个包含各种图标的Sprite Asset,所有使用TextMeshPro的文本对象都会默认使用这些图标。
Missing Sprite Unicode:如果某个Unicode字符对应的精灵不存在,可以设置一个替代精灵。例如,如果某个表情符号找不到,可以用一个问号或空白代替。
iOS Emoji Support:如果你的项目需要在iOS设备上运行,并且希望正确显示emoji(表情符号),你需要勾选这个选项。
Path:这个路径必须指向Resources文件夹的一个子文件夹。这样确保Unity可以在运行时找到并加载这些Sprite Assets。




评论区