通信方案

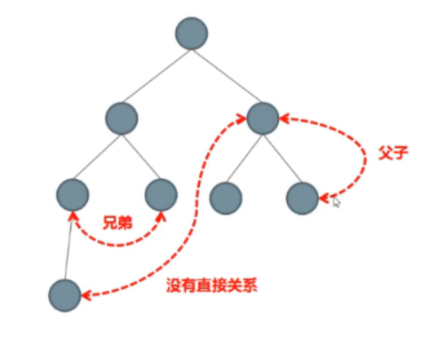
| 组件关系 | 数据通信 |
|---|---|
| 父子关系 | 父传子:props;子传父:$emit |
| 非父子关系 | vuex(一种组件通信方案) |
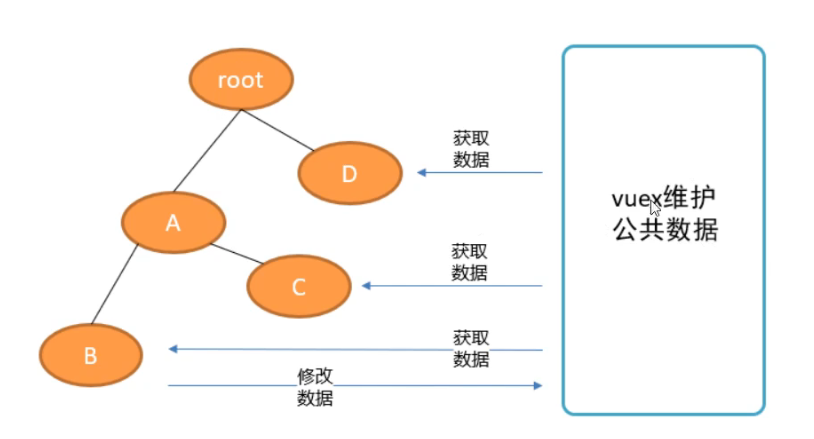
Vuex是什么
Vuex是一个专为vue.js应用程序开发的状态管理模式,它采用集中式存储管理数据,以相应的规则保证状态以可预测的方式发生改变。


你可以把vuex理解为全局变量
Vuex导入
在根目录下创建一个store文件夹,在store文件夹下创建index.js的文件。文件内容如下
import Vue from 'Vue'
// 1. 下载Vuex模块
// 2. 引入vuex暴露函数对象
import Vuex from 'vuex'
// 3. 注册 - Vue下面挂载一个 $store
Vue.use(Vuex)
// 4. 定义规则和生成store对象
const store = new Vuex.Store({
state: {
count: 100
}
})
// 5. 导出main.js中注册到new Vue中
export default store
既然在Vue下面挂载一个 $store, 现在还是空的,需要将定义好的store赋值给$store。怎么赋值呢?
// 在main.js中去赋值
new Vue({
store, // 导出的store
renderer: h => h(App)
}).$mount("#app")
Vuex的使用
小知识点:我们都知道data函数执行完成后,才会将data中的数据挂载到this中去,所以说,我们不能在data函数中用this,如果使用this,就会导致变量undefined,data函数执行完,才会执行created函数。
- 方式一:全局
this.$store.state.变量
// 我想要将拿到的值放入到标签中,我们不建议使用下面这种方式。为什么?不好调试。
<input v-model="$store.state.变量">
// 那么我们如何使用呢?我们采用计算属性的方式(官方推荐用法)
<input v-model="num">
compute: {
num: {
get(){
return $store.state.变量;
}
}
}
- 方式二: 映射函数获取
mapState(['count'])是一个辅助函数,传入的是要映射过来的state变量名,返回的是一个对象,对象中是一个函数,通过解构,拿到函数,将其作为计算属性的值,从而实时渲染
import { mapState } from 'vuex'
// 在计算属性中使用
compute: {
...mapState(['count'])
}
Vuex的修改(同步)
定义mutations
mutations: {
函数名(state, value){
// state是定义中state的变量
// value是传过来的值
}
}
使用mutations
- 直接使用
this.$store.commit('mutations里的函数名', 具体值);
- 映射方法使用
import { mapMutations } from 'vuex'
export default {
methods: {
...mapMutations(['使用mutations里的函数名']),
触发函数(){
this.使用mutations里的函数名(具体值)
}
}
}
Vuex的修改(异步)
定义Actions
actions: {
函数名(store){
// 异步写在这里
// 通过store.commit('mutations的函数名', 1)去修改state中的值。
}
}
使用Actions
-
直接使用
this.$store.dispatch('actions里的函数名') -
间接使用
import { mapMutations } from 'vuex' export default { methods: { ...mapMutations(['使用mutations里的函数名']), 触发函数(){ this.使用mutations里的函数名(具体值) } } }




评论区